Cara menampilkan tabs view dan edit menu laman pages di blog, maksudnya adalah bagaimana caranya agar dapat memunculkan menu laman pages di blog. Menu ini biasanya ada di atas header, dibawah maupun atas judul blog.
Cara Membuat tabs view di laman pages blog pada artikel ini adalah bukan menggunakan script css ataupun kode html, melainkan hanya setting cara untuk dapat menampilkan tab view asli bawaan blogger jika anda masih menggunakan template default (bawaan).
| Gambar 1. |
Untuk memunculkan menu tab view di blog pastinya akan mempermudah pengunjung untuk melihat daftar label atau menu lainnya yang anda miliki di blog. Tampilan kotak - kotak tab view laman pada menu pages di blog bisa diedit warna ukuran sesuai selera anda. Langsung saja perhatikan caranya dibawah ini.
Langkah peratama:
1. Log in ke blog anda, ke menu layout (tampilan) > add a gadget > pages. Lihat gambar dibawah ini.
 |
| Gambar 2. Klik untuk perbesar tampilan. |
2. Setelah itu letakkan menu pages tersebut tepat di header yaitu dibawah judul blog anda. Perhatikan gambar dibawah ini.
 |
| Gambar 3. |
Note: Jika anda ingin meletakkan pages tersebut diatas judul blog, anda harus menambah gadget diatas header judul blog terlebih dahulu.
3. Kemudian klik menu pages dan lihat sudah tercipta halaman pages anda bisa menambahkan menu yang baru atau alamat url label anda dari menu "new page". coba lah sampai anda mengerti. Perhatikan gambar di bawah ini.
 |
| Gambar 4. |
4. Setelah itu pergi ke menu "layout" dan klik "template designer". Perhatikan gambar dibawah ini.
 |
| Gambar 5. |
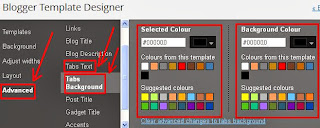
5. Setelah itu pilih "advanced", lalu ada 2 (dua) pilihan untuk mengedit halaman pages tersebut yaitu "tabs text dan tabs background". Coba saja mengedit nya sesuai selera anda. Perhatikan contoh gambar di bawah ini.
 |
| Gambar 6. |
6. Setelah anda siap meyesuaikan teks dan background nya, maka klik "apply to blog".
7. Finish.
Note: Anda juga bisa mengatur jarak tabs pada menu pages blog agar lebih rapat dan dekat.
Terima kasih.
Cara Menampilkan dan Edit Tab View Laman Pages Blog.
Note: Anda juga bisa mengatur jarak tabs pada menu pages blog agar lebih rapat dan dekat.
Terima kasih.
Cara Menampilkan dan Edit Tab View Laman Pages Blog.
wah kalau template custom kayaknya nggak bisa diganti-ganti atau di ubah mas, ... Tapi kalau template bawaan blogspot pasti bisa ya :)
ReplyDeleteiya friend, kalau template bawaan blogspot bisa, seperti template blog ane yang masih bawaan :D
Delete