Cara menampilkan / menghilangkan tombol share button di blog bawaaan asli template blogger default, maksudnya adalah untuk tampilkan / hilangkan tombol share facebook, twitter, google +, di blog asli bawaan blogspot. Pada template download biasanya menu share button ini tidak ada, hanya pada template blogger default saja.
Tapi untuk pengguna template download juga bisa menampilkan / menghilangkan tombol share sosial media di blog nya dengan cara yang akan dijelaskan pada artikel ini, maksud dan tujuan artikel ini adalah bagaimana cara agar dapat menampilkan share button jejaring sosial ke blog / web.
Widget / gadget share button di bawah postingan blog berada tepat di bawah postingan blog, langsung saja ke langkah - langkah pembuatan nya, perhatikan caranya.
Langkah pertama:
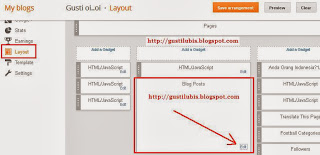
Log in ke akun blog anda, pada bagian dashboard / tampilan, arahkan ke menu "Layout" dan klik "Edit" pada kolom "Blog Post". Perhatikan gambar di bawah ini.
Langkah kedua:
Setelah itu akan ada tampilan untuk mengatur apa saja yang bisa ditampilkan di menu blog post tersebut, termaksud menu share button (centang / klik menu "Show Share Buttons"). Perhatikan gambar di bawah ini.
Langkah ketiga:
Save dan lihat hasil nya.
Jika anda pengguna template download atau cara di atas tidak berhasil atau menu di atas tidak ada atau tidak bisa, silahkan perhatikan langkah selanjutnya.
Langkah keempat:
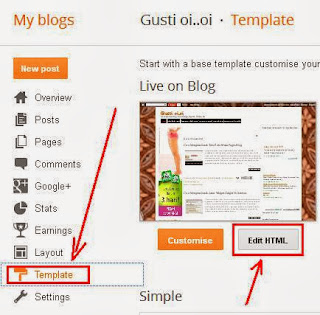
Pada dashboard (tampilan) blog anda, arahkan ke menu "Template (Rancangan)", lalu klik "Edit Html". Untuk menjaga hal yang tidak di inginkan silahkan anda back-up dahulu template anda, pasti anda sudah tahu cara tersebut. Perhatikan gambar di bawah ini.
Langkah kelima:
Setelah anda klik menu "Edit Html" pada gambar 4 di atas, maka akan muncul form / kotak yang berisi coding / kode seluruh template anda. Lalu cari kode seperti berikut:
Setelah anda menemukan kode di atas, lalu tambahkan kode di bawah ini. Letakkan tepat berada di bawah <data:post.body/>.
Kode:
Perhatikan gambar di bawah ini:
Kemudian klik "Preview" untuk melihat apakah berhasil, jika sudah silahkan klik "Save". Jika belum berhasil, silahkan lanjutkan ke langkah berikutnya.
Langkah keenam:
Jika langkah-langkah di atas belum berhasil silahkan cari kode seperti berikut:
Lalu perhatikan tanda "................." itu adalah contoh kode yang lain, perhatikan apakah sama dengan kode di bawah ini. Jika tidak silahkan anda hapus dan copy kode di bawah ini.
Kemudian Preview dulu apakah berhasil, jika berhasil silahkan anda save. Perhatikan gambar di bawah ini.
Jika seluruh langkah-langkah di atas tidak berhasil juga, maafkan saya tidak tahu cara yang lain, silahkan googling saja google. Terima Kasih.
Rekomendasi:
Mungkin anda ingin menghilangkan tulisan "Langgan entri atom dan subscribe to post atom"
Cara Menampilkan Tombol Share Button Bawaan Blogger.
Tapi untuk pengguna template download juga bisa menampilkan / menghilangkan tombol share sosial media di blog nya dengan cara yang akan dijelaskan pada artikel ini, maksud dan tujuan artikel ini adalah bagaimana cara agar dapat menampilkan share button jejaring sosial ke blog / web.
 |
| Gambar 1. |
Langkah pertama:
Log in ke akun blog anda, pada bagian dashboard / tampilan, arahkan ke menu "Layout" dan klik "Edit" pada kolom "Blog Post". Perhatikan gambar di bawah ini.
 |
| Gambar 2. Klik gambar untuk perbesar tampilan. |
Setelah itu akan ada tampilan untuk mengatur apa saja yang bisa ditampilkan di menu blog post tersebut, termaksud menu share button (centang / klik menu "Show Share Buttons"). Perhatikan gambar di bawah ini.
 |
| Gambar 3. |
Save dan lihat hasil nya.
Jika anda pengguna template download atau cara di atas tidak berhasil atau menu di atas tidak ada atau tidak bisa, silahkan perhatikan langkah selanjutnya.
Langkah keempat:
Pada dashboard (tampilan) blog anda, arahkan ke menu "Template (Rancangan)", lalu klik "Edit Html". Untuk menjaga hal yang tidak di inginkan silahkan anda back-up dahulu template anda, pasti anda sudah tahu cara tersebut. Perhatikan gambar di bawah ini.
 |
| Gambar 4. |
Setelah anda klik menu "Edit Html" pada gambar 4 di atas, maka akan muncul form / kotak yang berisi coding / kode seluruh template anda. Lalu cari kode seperti berikut:
<data:post.body/>
Note: (gunakan Ctrl+F) agar pencarian lebih cepat.Setelah anda menemukan kode di atas, lalu tambahkan kode di bawah ini. Letakkan tepat berada di bawah <data:post.body/>.
Kode:
<div class='post-share-buttons'>
<b:include data='post' name='shareButtons'/>
</div>
<b:include data='post' name='shareButtons'/>
</div>
Perhatikan gambar di bawah ini:
 |
| Gambar 5. |
Langkah keenam:
Jika langkah-langkah di atas belum berhasil silahkan cari kode seperti berikut:
<b:includable id='shareButtons' var='post'>
............................................................................
</b:includable>
............................................................................
</b:includable>
Lalu perhatikan tanda "................." itu adalah contoh kode yang lain, perhatikan apakah sama dengan kode di bawah ini. Jika tidak silahkan anda hapus dan copy kode di bawah ini.
<b:includable id='shareButtons' var='post'>
<b:if cond='data:top.showEmailButton'><a class='goog-inline-block share-button sb-email' expr:href='data:post.sharePostUrl + "&target=email"' expr:title='data:top.emailThisMsg' target='_blank'><span class='share-button-link-text'><data:top.emailThisMsg/></span></a></b:if><b:if cond='data:top.showBlogThisButton'><a class='goog-inline-block share-button sb-blog' expr:href='data:post.sharePostUrl + "&target=blog"' expr:onclick='"window.open(this.href, \"_blank\", \"height=270,width=475\"); return false;"' expr:title='data:top.blogThisMsg' target='_blank'><span class='share-button-link-text'><data:top.blogThisMsg/></span></a></b:if><b:if cond='data:top.showTwitterButton'><a class='goog-inline-block share-button sb-twitter' expr:href='data:post.sharePostUrl + "&target=twitter"' expr:title='data:top.shareToTwitterMsg' target='_blank'><span class='share-button-link-text'><data:top.shareToTwitterMsg/></span></a></b:if><b:if cond='data:top.showFacebookButton'><a class='goog-inline-block share-button sb-facebook' expr:href='data:post.sharePostUrl + "&target=facebook"' expr:onclick='"window.open(this.href, \"_blank\", \"height=430,width=640\"); return false;"' expr:title='data:top.shareToFacebookMsg' target='_blank'><span class='share-button-link-text'><data:top.shareToFacebookMsg/></span></a></b:if><b:if cond='data:top.showOrkutButton'><a class='goog-inline-block share-button sb-orkut' expr:href='data:post.sharePostUrl + "&target=orkut"' expr:title='data:top.shareToOrkutMsg' target='_blank'><span class='share-button-link-text'><data:top.shareToOrkutMsg/></span></a></b:if><b:if cond='data:top.showDummy'><div class='goog-inline-block dummy-container'><data:post.dummyTag/></div></b:if>
</b:includable>
<b:if cond='data:top.showEmailButton'><a class='goog-inline-block share-button sb-email' expr:href='data:post.sharePostUrl + "&target=email"' expr:title='data:top.emailThisMsg' target='_blank'><span class='share-button-link-text'><data:top.emailThisMsg/></span></a></b:if><b:if cond='data:top.showBlogThisButton'><a class='goog-inline-block share-button sb-blog' expr:href='data:post.sharePostUrl + "&target=blog"' expr:onclick='"window.open(this.href, \"_blank\", \"height=270,width=475\"); return false;"' expr:title='data:top.blogThisMsg' target='_blank'><span class='share-button-link-text'><data:top.blogThisMsg/></span></a></b:if><b:if cond='data:top.showTwitterButton'><a class='goog-inline-block share-button sb-twitter' expr:href='data:post.sharePostUrl + "&target=twitter"' expr:title='data:top.shareToTwitterMsg' target='_blank'><span class='share-button-link-text'><data:top.shareToTwitterMsg/></span></a></b:if><b:if cond='data:top.showFacebookButton'><a class='goog-inline-block share-button sb-facebook' expr:href='data:post.sharePostUrl + "&target=facebook"' expr:onclick='"window.open(this.href, \"_blank\", \"height=430,width=640\"); return false;"' expr:title='data:top.shareToFacebookMsg' target='_blank'><span class='share-button-link-text'><data:top.shareToFacebookMsg/></span></a></b:if><b:if cond='data:top.showOrkutButton'><a class='goog-inline-block share-button sb-orkut' expr:href='data:post.sharePostUrl + "&target=orkut"' expr:title='data:top.shareToOrkutMsg' target='_blank'><span class='share-button-link-text'><data:top.shareToOrkutMsg/></span></a></b:if><b:if cond='data:top.showDummy'><div class='goog-inline-block dummy-container'><data:post.dummyTag/></div></b:if>
</b:includable>
Kemudian Preview dulu apakah berhasil, jika berhasil silahkan anda save. Perhatikan gambar di bawah ini.
 |
| Gambar 6. |
Rekomendasi:
Mungkin anda ingin menghilangkan tulisan "Langgan entri atom dan subscribe to post atom"
Cara Menampilkan Tombol Share Button Bawaan Blogger.
No comments:
Post a Comment